J’ai décidé intentionnellement de croiser la notion de linkbaiting et de buzz pour montrer que dorénavant c’est selon moi la technique la plus efficace pour améliorer son référencement. Bien évidemment, les grosses marques seront celle qui auront le moins de mal à créer ce genre de lien de par leurs notoriétés et les moyens techniques mis en place. C’est la technique ultime en white Hat.
Notion de linkbaiting
Pour les plus réticent à la langue de shakespeare, l’expression signifie « appât à liens« .
C’est donc une technique pour partir à la pêche au lien. Le linkbaiting consiste donc à obtenir naturellement des liens. C’est donc une stratégie de netlink intéressante mais qui doit aussi être maîtrisée. 10 000 liens naturels sur des skyblogs n’apporteront rien.
– Tiens ce serait marrant de le tester ça –
Alors pourquoi cette technique est une des meilleures ? Parce qu’elle permet de générer des liens de qualité faible à très fort !
En effet, le point majeur est que l’évènement au centre du buzz sera relayé sur des blogs, sites d’actualités, et autres médias. De plus, ces articles seront partagé sur les réseaux sociaux et sur d’autres sites de partage (exemple scoop it) quoi de mieux pour populariser les supports qui vous font du lien naturel ! La machine est lancée. Il ne vous reste plus qu’à aller dormir, le reste se fera tout seul (non je rigole bien évidemment).
Le seul inconvénient est que ces liens sont très souvent peu thématisés et on sait que Google dans ses guidelines que les liens soient thématisés (en gros). Dans ce cas là, nous n’avons pas le contrôle sur les liens et les ancres. Ceci pouvant amener plus tard à un nettoyage de liens voire un disavow (action de dire à google « ces liens ne sont pas à moi), au passage je déconseille cette technique sauf en cas de NSEO.
Les types de linkbaiting possible
On pourrait nommer 10 000 stratégies car créer du lien naturel naturellement (j’espère que vous suivez) c’est avant tout partir sur une idée qui vaut le coup d’être réalisée.
Le jeu concours
J’ai eu l’occasion de créer des jeux concours pour des fins SEO. Le but 1er étant de faire relayer le concours avec des blogs partenaires référent dans un domaine pour propager « la nouvelle » et créer des liens vers une page ou plusieurs pages produit ainsi que la page d’accueil. Les sites de jeux-concours permettent aussi d’avoir un maximum de participant.
Le traitement du sujet
La manière dont on traite un sujet récurrent ou ennuyeux peut être un bon moyen d’obtenir du lien naturel efficace. Par exemple, un trait d’humour tout au long de l’article et des phrases choc peuvent tenir en haleine un lecteur tout au long de l’article.
Infographie
Un des supports à la mode pour diffuser de l’information est l’infographie. Moi-même dans mon travail je reçoit des mails d’entreprises mettant à ma disposition leurs infographies (c’est trop d’honneur). Par contre ils ne mentionnent aucunement le fait de placer un lien vers chez eux. (grave erreur, quand je communique j’essaie de faire du référencement).
Développer
D’un autre côté, vous pouvez créer un outil pour aider les internautes ou même la communauté du web. j’ai en tête le célèbre plugin SEO by yoast pour WordPress qui est gratuit et dont je me sers tout le temps.
Les liens « cachés »
Une autre technique intéressante est la création de widget, thème gratuit ou payant pour Joomla, wordpress, SPIP, etc… Et de placer un lien à l’intérieur.
Attention : cette technique peut s’avérer très dangereuse car on connaît bien la politique de google concernant les liens « footer » ou « sidewide »
Étude de cas : la stratégie digitale d’Oasis
je voulais finir cet article par une micro-étude de la stratégie 2.0 d’Oasis (tiens va t’il faire un lien naturel ?)ils ont réussi à mettre en place une stratégie de linkbaiting grâce à un buzz assez sympa.
On connait tous les publicités Oasis avec ses fruits animés.
 Opération « Be fruit »
Opération « Be fruit »
Je ne vais pas reprendre toutes les vidéos mais un cas assez intéressant, celui du site youpomm.com
Vous aurez sans doute fait le rapprochement avec un site pour Adulte (je ne mets pas le lien vous saurez le retrouver par vous-même :p )
Les ingrédients essentiels
Dans leur stratégie « Be Fruit », Oasis englobent plusieurs facteurs essentiels pour un bon buzz
- Une notoriété : la marque est plus que connue
- Des fruits personnifiés qui ajoutent de l’interaction dans les spots publicitaires et donnent aussi une représentation toute particulière à la marque
- Faire parler de la marque via un support : le site youpomm
Je voulais prendre ce site en exemple car on voit bien qu’ils n’est pas question de référencement mais d’acquisition de liens pour faire parler d’eux. Le support n’est utilisé qu’a des fins marketing mais son profil de liens acquis en peu de temps reste intéressant.
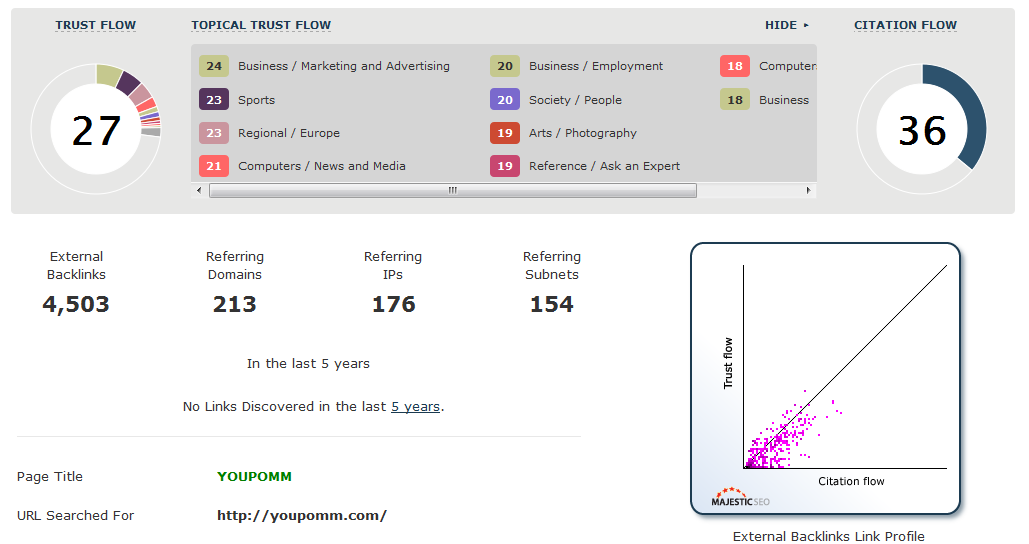
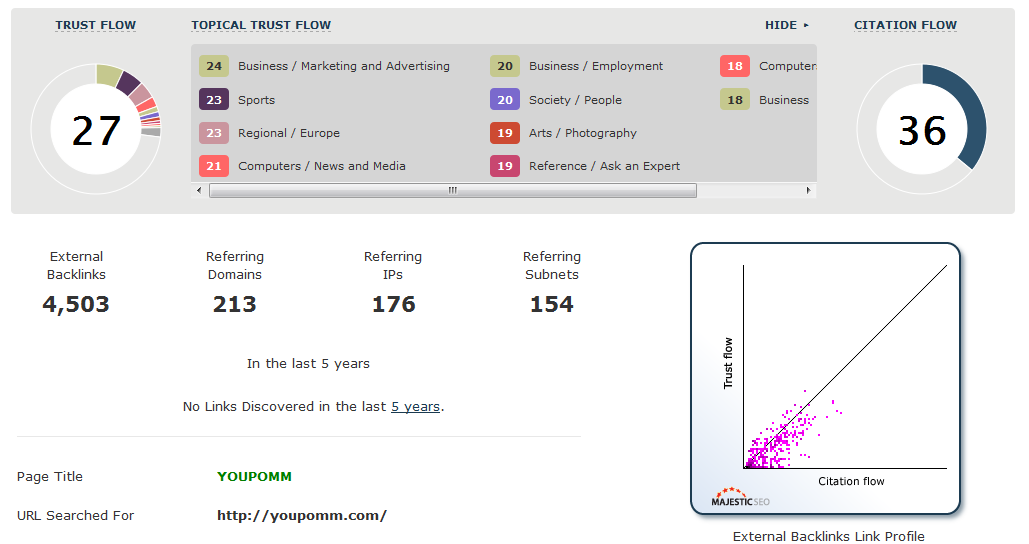
Statistique du site

Voilà le résultat, Oasis à parodié un site de manière plus que réussi et a obtenu un netlink efficace et solide. On retrouvera de gros sites en tant que referrer comme :
- spiOn.com
- huffingtonpost.fr
- begeek.fr
Bref que de la qualité, notez aussi le trust flow de 27 et le citation flow de 36 ce qui est remarquable pour un site aussi récent.
En dernier, voila le tweet et la vidéo de promotion du site : « l’effet Papayon »
Et vous quels ont été vos expériences de linkbaiting ?